Adding & Editing Existing Products

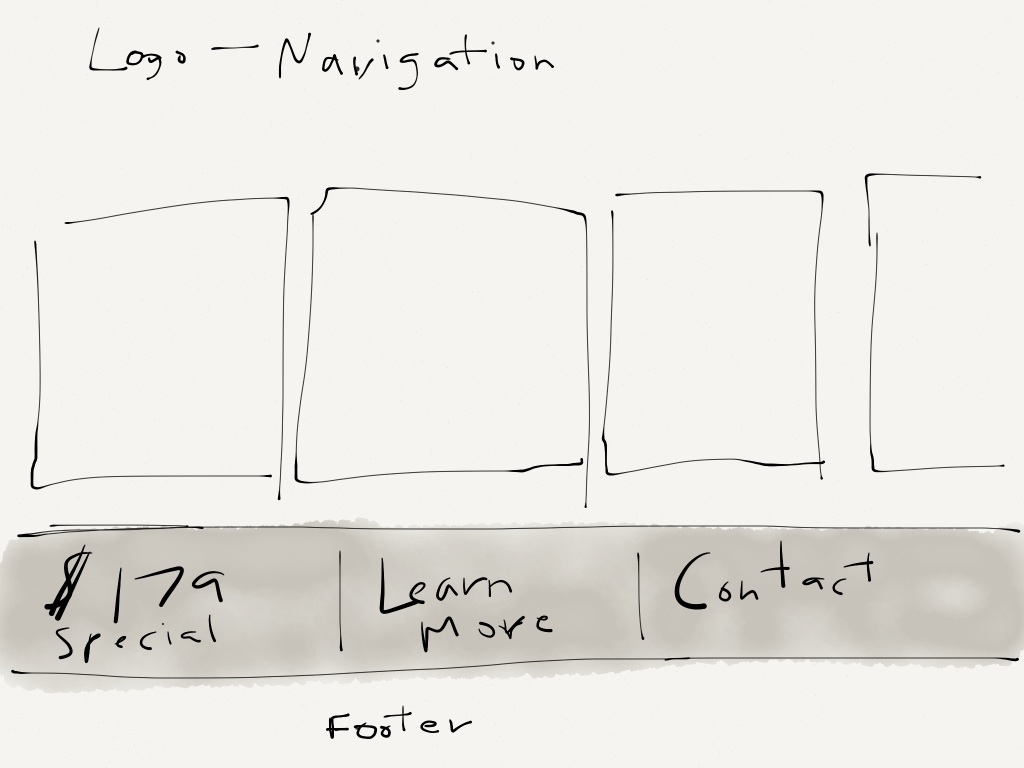
A familiar interface for adding product information, this is extremely similar to the WordPress Page/Post editing screens.
Underneath the title “Edit Product”, where above Bodum Brazil Coffee Press 8 Cup is typed, this is your Product Name.
Underneath the Product Name, you’ll see a large content editing box/dialog box, where above you’ll see a large example paragraph, this is your Product Description. Here you can type what will be displayed as the product’s description, add media (pictures, videos, etc.) and add styles/formatting (bold lettering, lists, etc.).
Under the main dialog box is the Product Type panel. Here you define the product type and whether it is a downloadable (digital), or virtual (service) product.
Virtual products don’t require shipping – an order containing virtual products won’t calculate a shipping cost
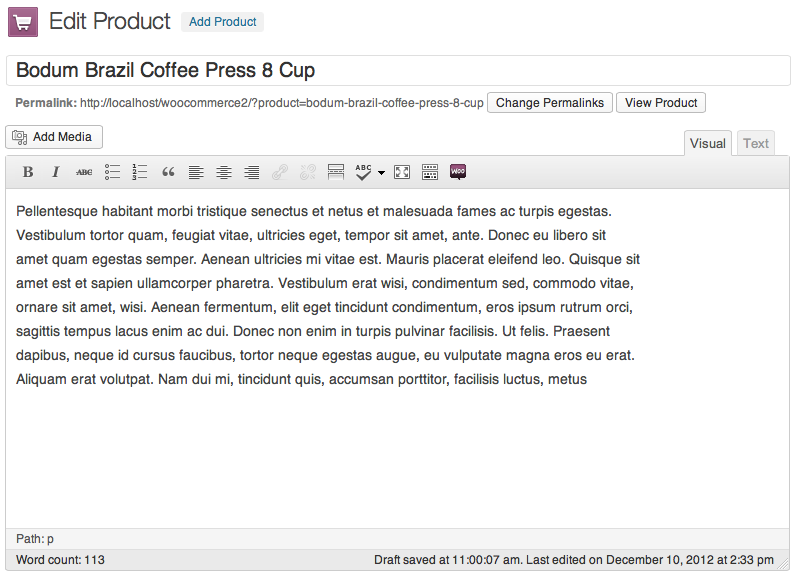
Product data
Next is the Product Data tab set. This is where the majority of the product data is input.

Product data is added from this panel
General tab
- SKU – stock keep unit, used to track products. Must be unique, and should be named so it does not clash with post ID’s.
- Price:
- Regular Price – The item’s main price.
- Sale Price – The item’s sale price.
- Tax:
- Tax Status – The items’ tax status.
- Tax Class – Which tax class the product belongs to. You can set up tax classes in WooCommerce > Settings > Tax.
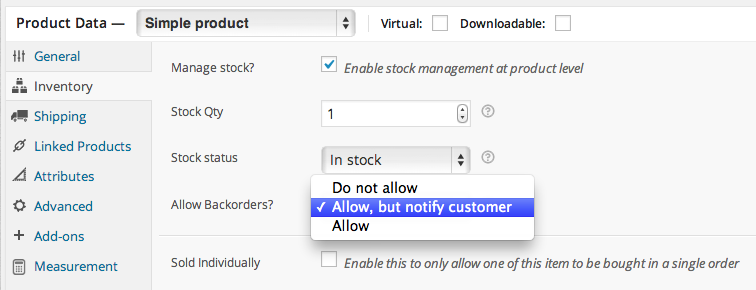
Inventory tab
The inventory tab allows you to manage stock for the product individually and define whether to allow back orders. If stock management is disabled from the settings page, only the ‘stock status’ option will be visible.

Checking the Sold Individually box limits the product to 1 per order.
Shipping tab
- Weight – Weight of the item.
- Dimensions – Length, width, and height for the item.
- Shipping Class – Shipping classes are used by certain shipping methods to group similar products.
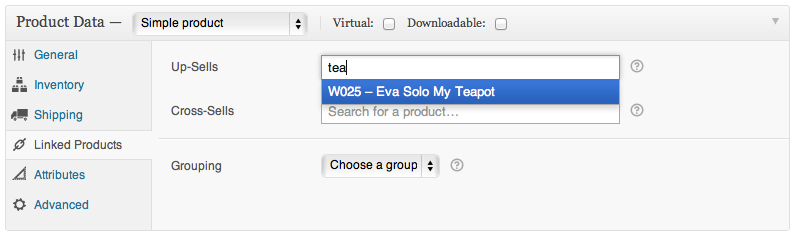
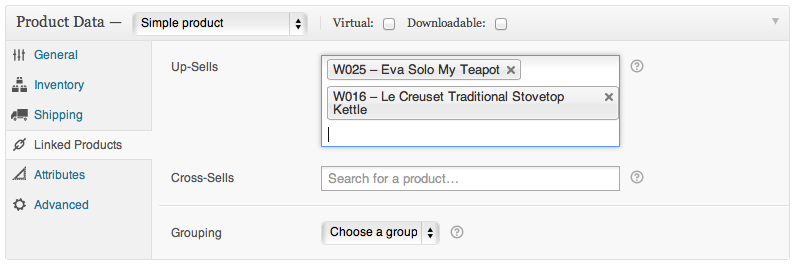
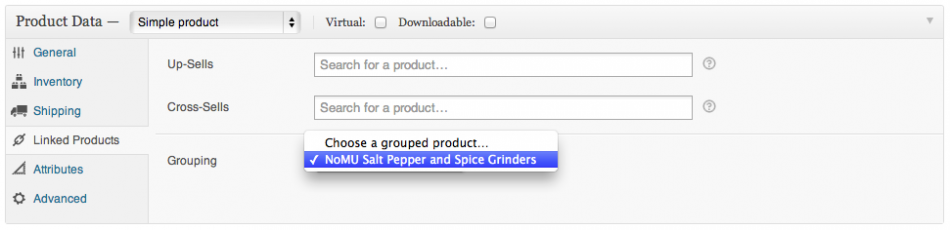
Linked Products tab
Using up-sells and cross-sells you can cross promote your products with one another. They can be added by searching for a particular product and selecting the product from the drop down list:

After adding them, they will be listed in the input field:

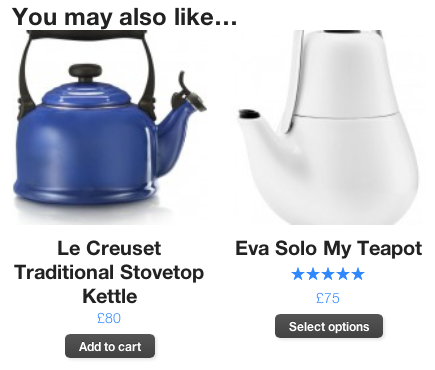
Up-sells are displayed on the product details page. These are products which you may wish to encourage users to upgrade to, based on the product they are currently viewing. For example if the user is viewing the coffee product listing page, you may want to display the tea kettles on that same page as an up-sell.

Cross-sells are products which are displayed at the cart and related to the users cart contents. As an example if the user adds a Nintendo DS to their cart, when they arrive at the cart page you may want to suggest that they also purchase extra parts for it.
Grouping – Set this option to make this product part of a grouped product.
Attributes tab
On the attributes tab you can assign attributes to a product. You will see a select box containing any global attribute sets you may have created (E.G. platform).
Once you have selected an attribute from the select box, click add and you will be able to apply the terms attached to that attribute (E.G. Nintendo DS) to the product. You can choose to hide the attribute on the frontend by simply leaving the ‘Visible’ checkbox unticked.
Custom attributes can be applied here too by choosing ‘Custom product attribute’ from the select box. These are added at the product level and won’t be available in the layered navigation.
Advanced tab
- Purchase note – Enter an optional note to send the customer after purchase.
- Menu order – Custom ordering position for this item.
- Enable Reviews – Enable/Disable customers reviews for this item
Excerpt
Finally you can add an excerpt which should be a short description of the product. Typically this will appear next to the product imagery on the listing page whilst the long description will appear within the Product Description tab.
Categories

On the right hand side of the Add New Product panel you will see your product categories in which you can place your product, just like a standard WordPress post. You can also assign the product tags in the same manner.
Product images
You can add both a main image and a gallery of images, much in the same way you do for pages & posts.
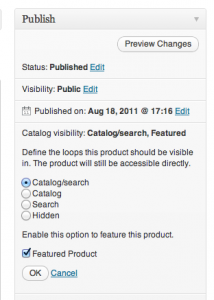
Setting catalog visibility and feature status
In the publish panel you can set catalog visibility for your product.

Catalog visibility
Visibility can be set to:
- Catalog and search – visible everywhere
- Catalog – visible in catalog loops, but not search
- Search – visible in search results, but not in the catalog (categories/shop page)
- Hidden – only visible on the single product page – not in any product loops
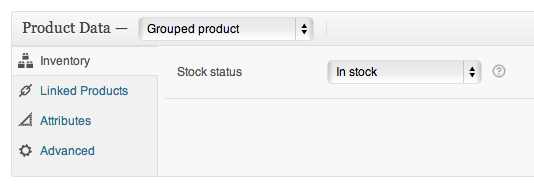
Adding a grouped product
A grouped product is created in much the same way as a simple product. The only difference is that you will select “Grouped” from the Product Type dropdown in the General product tab details as shown below.

To create your parent product select ‘Grouped’ from the Product Type Dropdown.
Upon setting the parent product as ‘Grouped’ product type, the price and several other fields will disappear, this is fine, and you’ll be adding this information to the individual child products. Once you’re finished with the parent product, publish it and come back to the Add New Product page.
To Create a Child Product inside a group
To create a child product, go to: Products > Add New to add a new product. The only information you’re required to fill in here is the following:
- Title
- Product Type = Simple
You can also add your price and other product details as needed. Next, go to the Linked Products section to select your parent product from the Grouping dropdown as shown below.

If you wish to control the order in which products are shown within a group, edit the “Menu order” option under the “Advanced” section in product data.
Adding a virtual product
When adding a simple product, you can check the “virtual” box in the product type panel. This will remove un-necessary fields (such as dimensions).
Adding a downloadable product
When adding a simple product, you can check the ‘downloadable‘ box in the product type panel. This will add two new fields:
- File path – path or url to your downloadable file.
- Download limit – a limit for the number of times the customer can download the file. Left blank for unlimited downloads.
For maximum flexibility, downloadable products also incur a shipping cost (if for example you were offering both a packaged version, and a downloadable version of a product this would be ideal). You can also check the ‘virtual’ box if the downloadable product is not shippable.
Adding an external product
Choose ‘External/Affiliate’ from the product type drop down. This will remove unnecessary tabs such as tax and inventory and insert a new product URL field. This is the destination at which users can purchase the product. Rather than add to cart buttons, they will see a read more button directing them to this URL.
Adding a variable product
Variable products are arguably the most complex of product types. They let you define variations of a single product where each variation may have a different SKU, price or stock level.
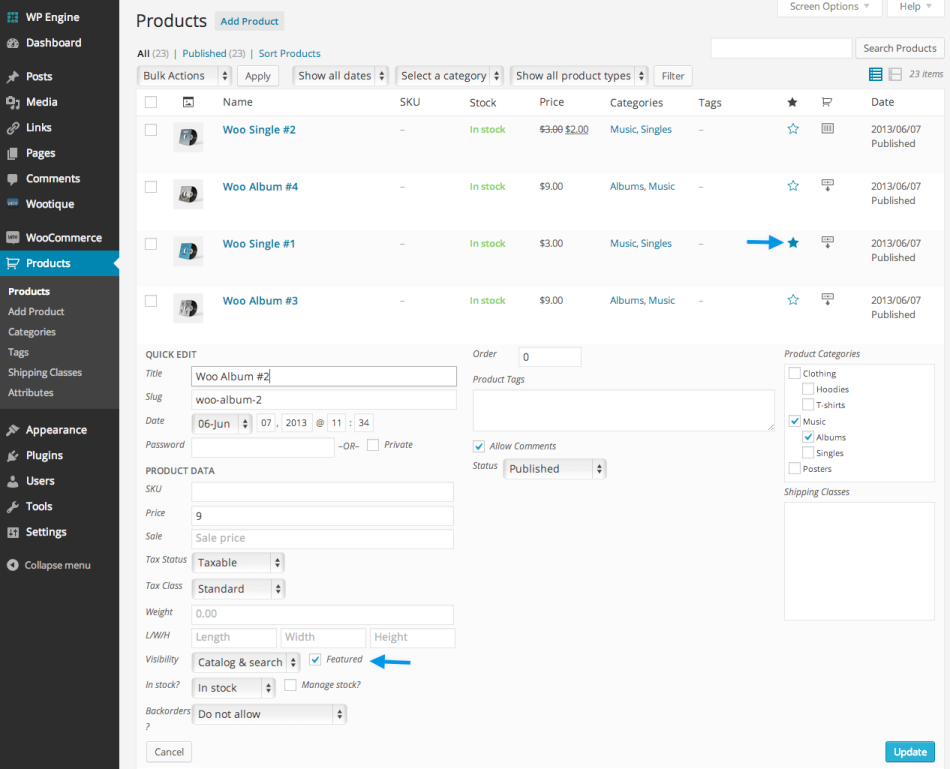
Mark a Product as Featured
To mark a product as featured go to: Products > Products and select the Star in the featured column. You can alternatively select the Quick Edit option to select the Featured option. **See below/next page for image explanation**

Setting a Featured Product
Backorders – Out of Stock
If you are managing stock on an order and allow backorders in the WooCommerce settings most all payment gateway options will charge immediately.